Handpicked links
- Migliori Siti Di Poker Online
- Casino Not On Gamstop
- Gambling Sites Not On Gamstop
- Casino Con Criptovalute
- UK Casino Sites Not On Gamstop
- Meilleur Casino En Ligne
- Online Casino
- Non Gamstop Casino UK
- Best Non Gamstop Casinos
- Casino En Ligne France
- Slots Not On Gamstop
- Reputable Casinos Not On Gamstop
- オンラインカジノ ランキング
- Casino Not On Gamstop
- Casino Sites Not On Gamstop
- Non Gamstop Casinos
- UK Online Casinos Not On Gamstop
- Meilleur Casino En Ligne Avis
- Casinos Not On Gamstop
- Slots Not On Gamstop
- Horse Racing Betting Sites
- Migliori Siti Casino Non Aams
- Migliori Casino Non Aams
- Migliori Siti Casino Non Aams
- Lista Casino Online Non Aams
- Casinos Not On Gamstop
- Casino En Ligne
- Paris Sportifs Belgique
- Top 10 Casino En Ligne Belgique
- Casino En Ligne
- Site De Poker En Ligne
- Meilleure Site De Paris Sportif
- Sweet Bonanza Avis
- Paris Sportif Crypto 2026
- Casino En Ligne France
- Slot Con Free Spin Senza Deposito
Targeting Framework
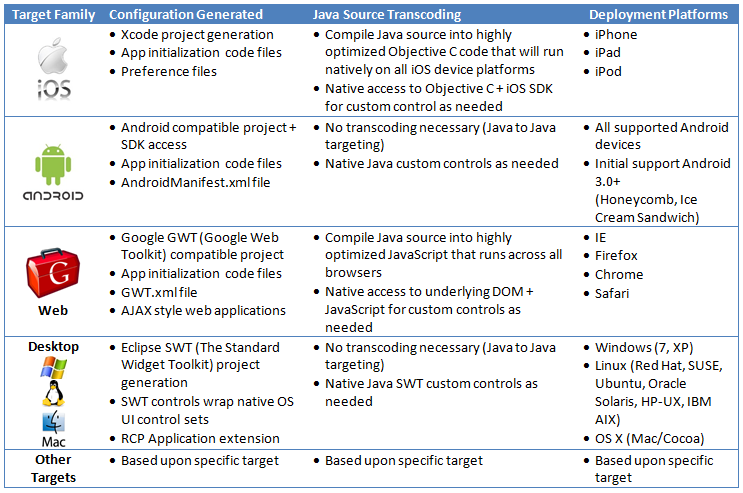
The Bungee Connect framework offers a powerful “targeting” system designed to maximize access and control to native performance and services uniquely provided by the targeted mobile platform. Java developers are able to code, test and debug their various mobile appls and target UI’s all within the Eclipse IDE. When developers are ready to deliver their app on a particular physical platform (iOS, Android, W8, Web, Desktop, etc.) they simply invoke Bungee’s targeting machinery within Eclipse.
For each target platform specified, the BungeeConnect Eclipse plugin extension will produce a project that enables the developer to deploy natively for each supported target device. For example, in the case of iOS, a complete Apple Xcode project along with all the Objective C code files required to run on the iPhone/iPad are produced. This includes a transcoding of all the developer supplied Java code into .m + .h Objective C files, ready for build and immediate execution on the iOS mobile simulation and hardware platform.
In some platform cases, the target requirements are very different from the original Java projects being developed and require a complete transformation (source code + configuration) to deliver a high performance native deployment. In other cases, only incremental settings and configuration are required. Below is a summary of targets and Java project transformation required for specific deployments.

View Technology
With cross platform development tools (including Web-based approaches), the developer is able to write the code once and deploy on the supported platforms. However he has little control over performance, behavior or look and feel. Limitations occur because each platform’s specific features that are unique to it are, by definition, not contained within the common API toolset. Traditional cross platform APIs dramatically limit the developer’s ability to create native applications that operate and function effectively on the various mobile platforms that are emerging in the market.
In addition, they offer little or no help when the device size varies both within a platform family and especially when supporting across multiple device target families and form factors. In fact, most of the basic benefits of cross platform (write once, run anywhere) are lost as soon as the developer begins the process of modifying the code to support different screen sizes or form factors. This is especially the case when they demand better or different control types as well.
BungeeConnect's View Technology offers a compelling alternative to the cross platform API dilemma by radically simplifying how the external device-specific components of each mobile platform (e.g. User Interface, Data access, and communications) interface with the underlying applications that developers are building every day. With existing toolsets the cross platform specific code is typically embedded or included along with the application logic. This makes it very difficult to customize specifically to a device or form factor since the code itself is infused with the application logic.

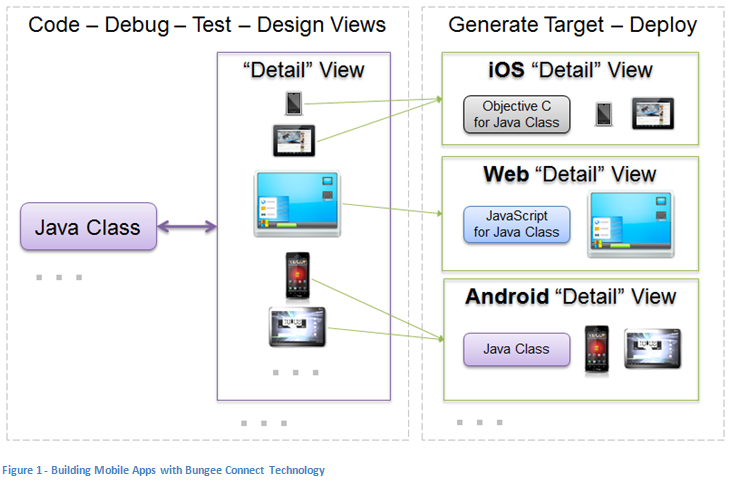
With Bungee Connect, the platform specific functionality is always maintained separately. Bungee Connect Views are designed to automatically attach and listen to the application objects they are associated with at runtime. Each application Java (POJO) class can have many different “Views” that serve to represent that object at runtime in a particular application context. Each View can contain a number of “View Fragments” that are platform specific designs that are selected for use at runtime based on the device on which the App is running.
For example, a View called “Detail” can have several custom UI designs for a particular application object (iPhone UI, iPad, Android Phone, Web browser) all within the same View context. This way, at runtime the application logic simply specifies the View and the platform specific details are handled automatically within the View’s “View Fragment” selection and assembly process. (behavior, look + feel, UI layout based on form factor, and even which control sets are used) When a target is generated to a particular device, the View Fragment selection and assembly process is optimized for maximum native performance and control (see figure 1).









 Product Description
Product Description


